
こんにちは、だるです。
お問い合わせフォーム付きの固定ページを作成した後、サイト上に表示する手順です。
固定ページのリンクを追加
お問い合わせフォーム付きの固定ページを作成しただけでは、サイト上にリンクがなくアクセスできません。

あれー?固定ページ作成したのに表示されてない…
サイト内検索したら一応出てくるけど💦
メニューバーを作成して、固定ページのリンクを追加しないといけなかった様です。

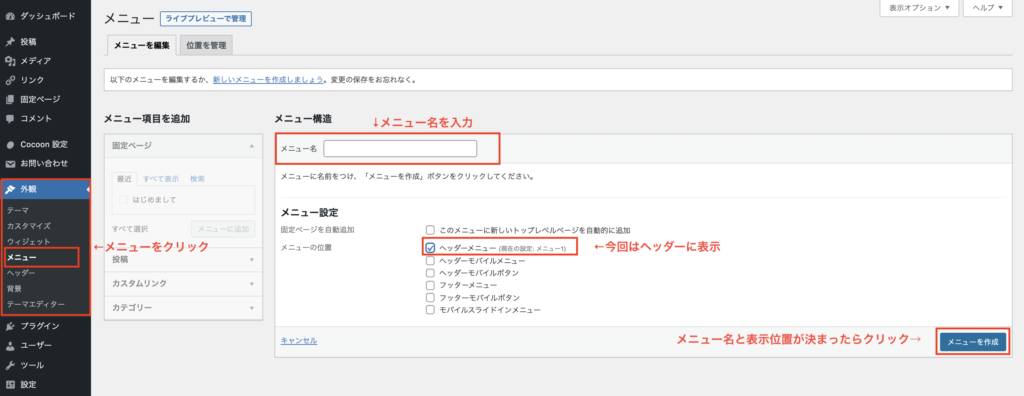
左側のメニューバーの「外観」から「メニュー」を選択。
メニュー画面が表示されたらメニュー名を入力して、「メニュー設定」でメニューの表示位置を選択。
画像はヘッダーにメニュー表示を選択しています。

メニュー名は任意の名前なので、私はメニュー1にしました。

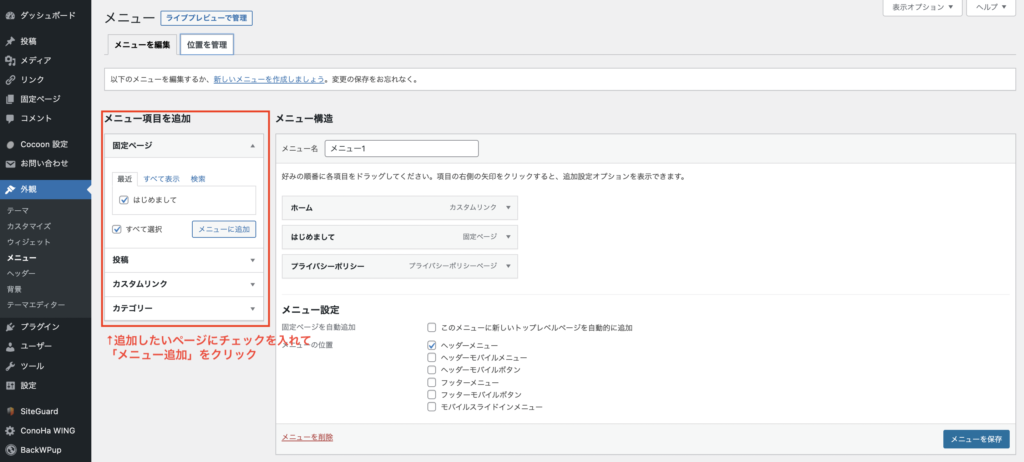
次にメニュー項目を指定します。「メニュー項目を追加」の項目から追加したい固定ページを選択してチェックを入れます。「メニュー追加」をクリックで右に追加されます。


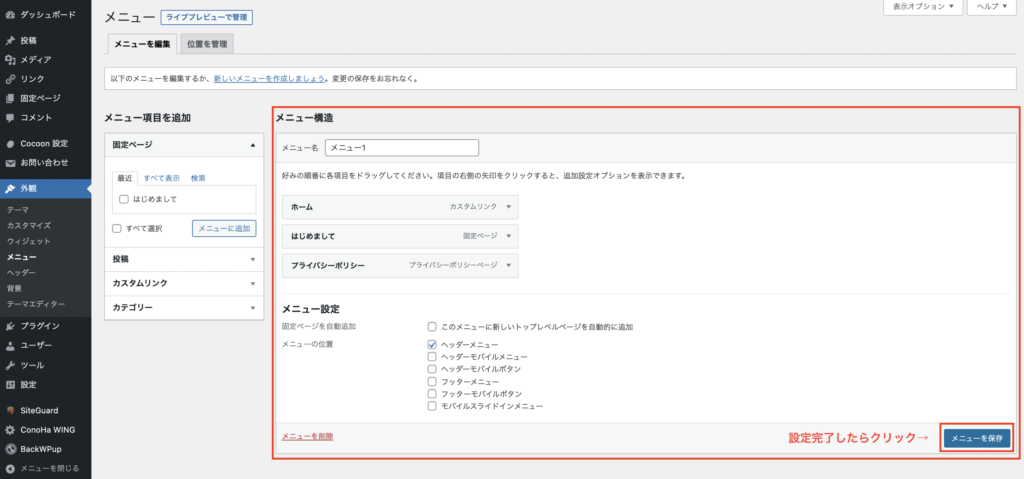
設定が完了したら「メニューを保存」をクリック

ページにアクセスして、設置した場所にメニュー表示されていれば設定完了です!

動作するか確認して下さいね
スパム対策(reCAPTCHA)
お問い合わせフォームを設置すると、コメント同様にスパムが届くこともあるらしい。

1日に何通もスパムが届くのは嫌過ぎる…🥲
必須ではないですが、対策はしておいた方が賢明だと思い設定しておきます。

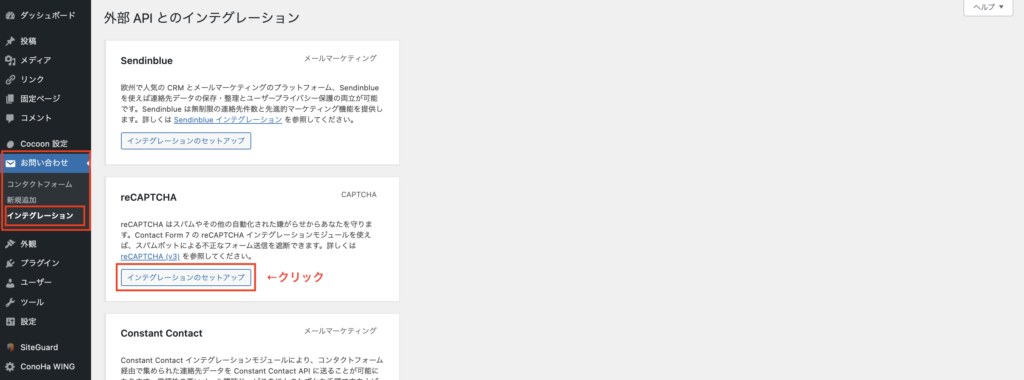
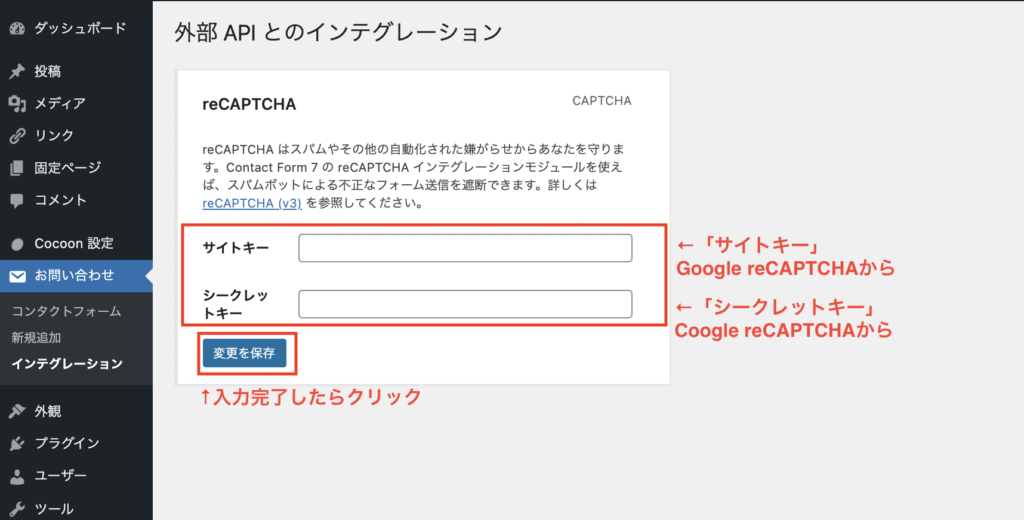
左のメニューバー「お問い合わせ」から「インテグレーション」を選択。
re CAPTCHAの項目から「インテグレーションのセットアップ」をクリック。

「サイトキー」や「シークレットキー」を入力します。
入力が完了したら「変更を保存」をクリックします。
サイトキーとシークレットキー
普通は「サイトキー」と「シークレットキー」覚えてないと思うので、Google reCAPTCHAからコピーしてきましょう。

覚えられる人凄いです💦

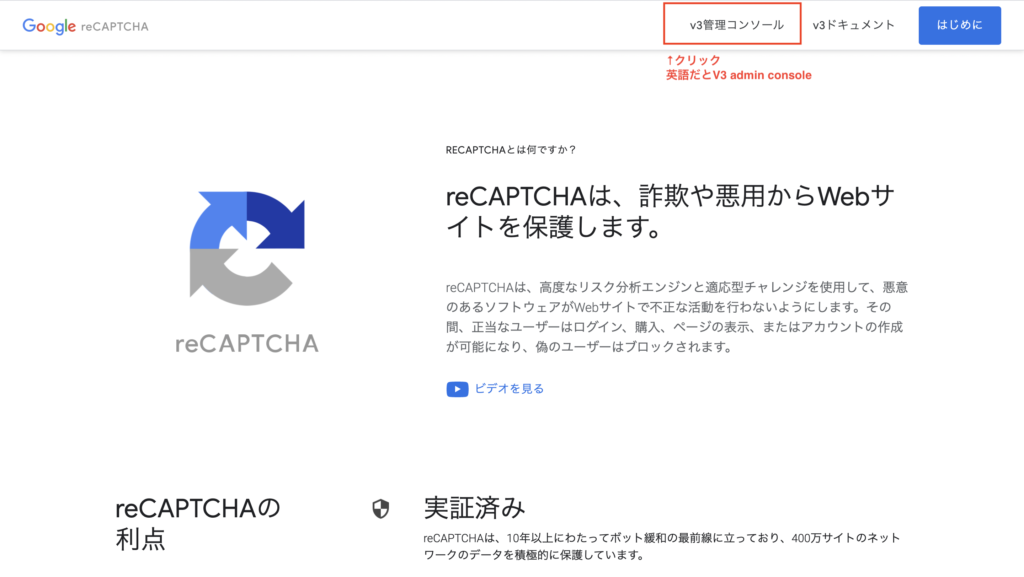
Google reCAPTCHA のサイトにアクセスして、「v3管理コンソール(Admin console)」をクリック。

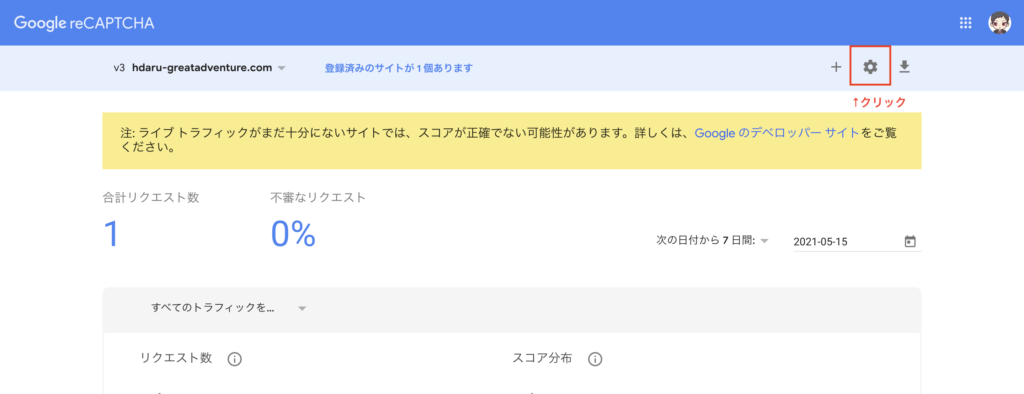
右上の歯車みたいなアイコンをクリック。

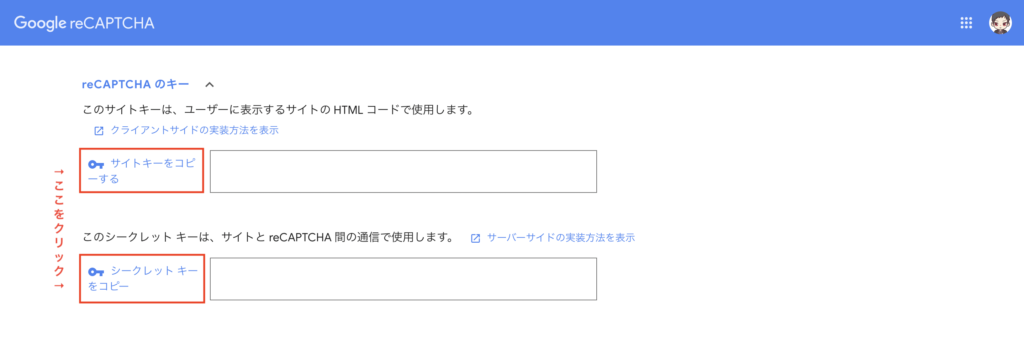
「reCAPTCHAのキー」という項目をプルダウンすると、「サイトキー」と「シークレットキー」が表示されます。
各々「🗝サイトキーをコピーする」「🗝シークレットキーをコピーする」で簡単にコピーできるので、
コピーしたら自分のサイトの「サイトキー」「シークレットキー」入力するところに貼り付けします。
まとめ
今回は、お問い合わせフォーム付きの固定ページを表示する方法を紹介してみました。
私のブログも少しはブログっぽくなってきたでしょうか?
これからも少しずつ私もブログも成長していけたらなぁと思います。

それではまた👋


コメント